SAFE BROWSER
Protect kids from improper websites
Android App | Freelance | Teamwork

Time
2017.8-2017.11
Teammate
Mingfei Bi
Luyan Ding
Responsibility
User research, Ideation,
User flow, Wireframe,
Style guide, UI design,
Usability testing, iteration
Delivery
Hi-fi mockup
Prototyping
Style guid
BACKGROUND
The client builds content filtering solution for consumer and enterprise. Safe Browser was planned as a browser app for children, which can blocks improper websites like ads, weapon, adult material, etc.
I cooperated with another 2 designers, and worked directly with the PM, designed the parents mode of the App, and finally delivered Hi-fi mockup, prototyping, style guide and design spec to the client.
GOAL
-
Encourage users to create accounts.
-
Encourage end users to help provide right category for a website if wrong or missing.
-
Put ads wherever nonintrusive.
Design the PARENT MODE of Safe Browser App
We are requested to design the functionality and user experience of PARENT MODE of the app.
Besides that, the client also had some specific requirements want to achieve through design:
USER RESEARCH
Target user & Use case

User interview: How parents deal with kids surfing online currently?
we interviewed 10 families with children from 3-15, to learn how parents deal with kids' using browser surfing the Internet currently, their frustrations and solutions, their attitudes towards creating accounts, giving feedback, Ads. Questions including:
-
What device do your kids mainly use?
-
How long do you allow kids getting online per day?
-
How do you control kids' activity getting online?
-
How do you deal with the inappropriate information online?
-
What kids usually do on Internet?
-
Any frustrations or stories you come across about kids getting on the Internet?
.......


Needs
-
Easy and accurate block settings.
-
Know what kids are doing online.
-
Get real-time monitor of kids' online activity.
Frustrations
-
Current blocker products don’t provide easy settings.
-
Have to make block settings again each time for a different device.
-
Don’t want kids to see Ads.
Some interesting stories to share
Exclusive websites from blocking category
Information leakage due to kids' misoperation
kids' curiosity and rebellious.

DESIGN OPPORTUNITIES

Solution towards design requirements

DESIGN
Design problem: separate user flow of parents and kids
Parents control the App and make block settings. Kids are not allowed to do setting themselves. So we should separate 2 flows for parents and kids, and make sure that only parents can get access to the setting.
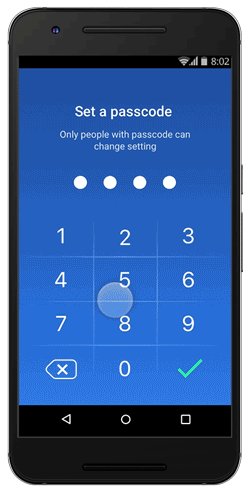
Solution: Set passcode when onboarding
Let first-time-use parents set passcode when onboarding, to make sure only people with correct passcode can get access to setting afterwords.

Integrate onboarding flow
Completed the on-boarding process as:
1. Set up block categories; 2. Set up passcode; 3. Optional account register.
The sequence presents the storyline and the priority of these features.

Information architecture & User flow

Wireframe

FINAL DESIGN

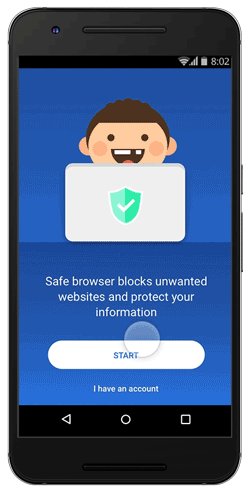
Practical Onboarding
-
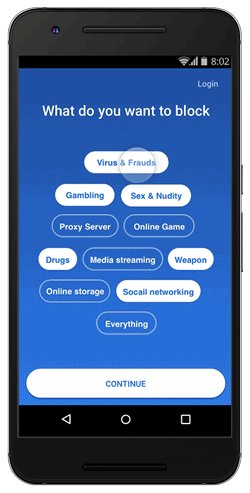
Select the block categories, the protection start work!
-
Set passcode for accessing setting.
-
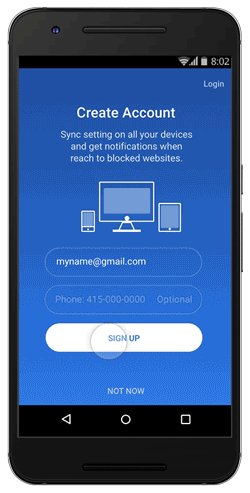
Have options to create an account.

Create account to enjoy bonus functions.
-
To have setting synchronized among different devices.
-
To receive notification when kids reach to improper sites.
Easy block setting
-
Select from concise default block categories.
-
Manually add black/white list for exclusive websites.


Wrong category report
Parents can check all websites kids browsed from "History".
If they find some websites suspicious, or were missing from block categories, they can help report the page.
Considerate features
-
Credit card protection feature to prevent card information autofill on the websites.
-
Adorable seamless UI for blocked pages to reduce kids' awareness of improper information.
-
Ads only displayed in setting, won't be seen by kids; Flexible plans to remove ads.

Style guide
I designed the visual system for the App. I choose ”deep blue" as the theme color, to present the technology vibe, also the feeling of reliable and calm. UI elements are designed on the basis of Material Design.

USABILITY TESTING
we recruited 10 parents for usability testing. The goal is to test and collect feedback about:
-
Onboarding process. If it's clear, and whether they would like to register for an account.
-
If they can successfully complete setting block categories and report missing sites.
-
If they accept the display of ads.
-
Whatever thoughts and feedback.
It turns out
-
9/10 users choose to create an account.
-
10 users all successfully set the block category, while 8 of them showed confusion about black/white list.
-
None of them did "report".
-
8 of them accept ads display in the bottom, 5 of them would like to pay to remove the ads.

Iteration: Provide hints for how features work
Users are confused for some functionalities because there's no instructions or signifiers.
We designed a sentence of note as hints to let users understand how these features works.

MEASUREMENT
User satisfaction grade 4.6/5
(calculated from 50 online survey)
The Client is very satisfied with the design. We finally delivered the design docs to engineers for implement.
REFLECTIONS
Understand more about "user-centered design"
The usability testing showed that users were not aware and have no motivation to report wrong or missing websites. We introspected why would it be like that, and realized that, we designed the feature to meet clients' requirements, but actually we didn't connect this functionality with real user needs, that makes me understand more about "user-centered design". Only functions and features designed to meet user needs can make sense and be seccussful.
Could learn more about kids
This product is very interesting, because actually we have two total different types of users: parents do the setting, but end users are kids. Our design focused on the Parent Mode, and we paid attention on parents needs. I felt pity that we limited the research and design scope only in parents, we could have learn more from children's perspective, learn kids' user behavior and pain points. If we would have next step, I will propose to do more research on children, and design Kids Mode to complete the product.
